UI Frameworks: The Solution to My Abominable CSS Creations
21 Feb 2019
How I feel about CSS
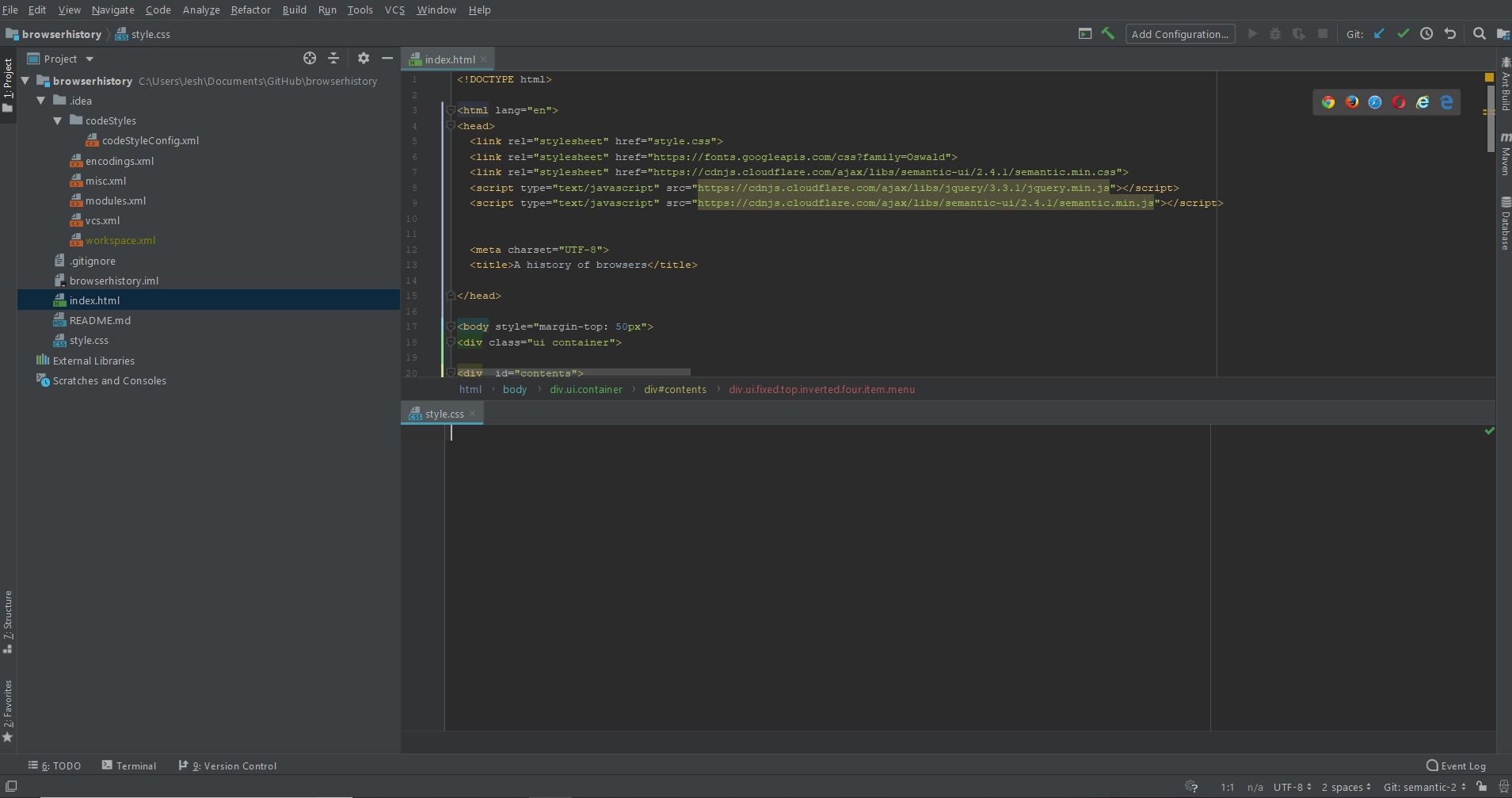
It’s best to note that the picture above only reflects my own individual experience with using CSS files in general. In summary, my own individual experiences involve HTML sometimes straying away from the contents of my CSS file. So when I heard we would use a UI framework such as Semantic UI, I was elated, as I would have to use less CSS for my HTML file. Just look at my browserhistory code done in Semantic UI. Didn’t even NEED a CSS file.


Nearly Making the Big Whoopsie When I Shoudn't
In honesty, during the corresponding exercise that was to determine a certain 100 points of my grade, I mostly just threw stuff into style in the tags, because even if I linked my own CSS file to my HTML most of the text and icons didn’t show up on a black background. Some things from the CSS may work, such as borders and margins but not everything follows through. As a solution, I just chose a comfy solution:
<div class="ui item" style="color: white; etc. etc">
Just use set "style" under the corresponding tags I’m not sure if that makes people recoil in horror or anything but it was a decent work around, given that I had 20 minutes left on the clock, and I didn’t want to screw anything over.
Eventually I’ll get the hang of CSS in time but for now the production of CSS files will continue with hopes that everything will work even when it doesn't (or shouldn't). This just leads me to having to sort through over and over until I have to eventually move back and set "styles" in the HTML file itself. It's just that doing everything on a tag seemed far easier, especially when you can specify a certain scope in the HTML file. The backing of the UI framework such as Semantic UI helps aswell, as I don't have to set the position with margins or paddings as much until it really does seem out of place. However, having to adjust the styles isn't as tedious as it was without the UI framework such as Semantic UI.